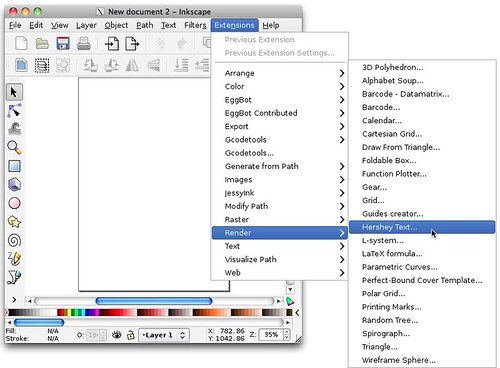
Hershey Text is an Inkscape extension that can render a line of text in one of several stroke-based “engraving” fonts. This extension solves a persistent problem, and one which we have come across in many different contexts: How to easily create simple and readable vector representations of text.
Quick start: Download and install the EggBot extensions for Inkscape, which now include Hershey Text. Much more information follows.
Huh? What’s this all about? Why are you doing this?
It’s kind of a long story. But it goes to the heart of who we are and what we’re doing.
Neither the problem nor the fundamental solution are new. Creating simple representations of text was an important problem in early computer graphics, for both vector displays and pen plotters. Good solutions– sets of “engraving” fonts –were developed. But then along came “outline” fonts, dot matrix monitors, high-resolution printers and personal computers. And that was that.
Thirty years later, low-cost and easily available computer-controlled manufacturing tools have created an exciting realm for exploration that’s even open to most hobbyists: Laser engravers, 3D printers, CNC routers, vinyl cutters, embroidery machines, and (yes) pen plotters. If you design for any of these on a regular basis, you’re likely to come across a case where you’d like to efficiently create some readable text with your tool, and “engraving” fonts are often the best choice. For this very reason, many professional-level CAD tools include some form of engraving font.
The trouble is, many CAD packages and most illustration packages (including our favorite, Inkscape) do not come with engraving font support, because it’s such a specialized requirement. We’d like to fix that.
Outline fonts versus Engraving fonts
We’ve mentioned outline fonts and engraving fonts, but let’s be clear on these. Most modern font systems (truetype, postscript, opentype, etc.) are examples of outline fonts. In these, the font file describes a filled vector shape. That is to say, the visible part of a character in an outline font is the area enclosed by the shape. Fonts like these are appropriate for use in laser printers or other high-resolution devices.
By contrast, an engraving font (sometimes called a “stroke” font) is one where each visible character is defined by the stroke itself, not the area enclosed by it. Fonts like these are appropriate for pen plotters, machine tools, and other circumstances where the pen width itself is significant.
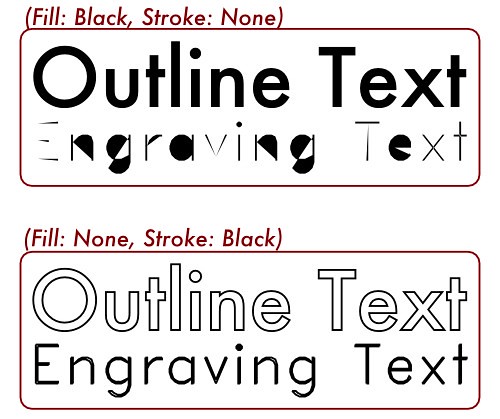
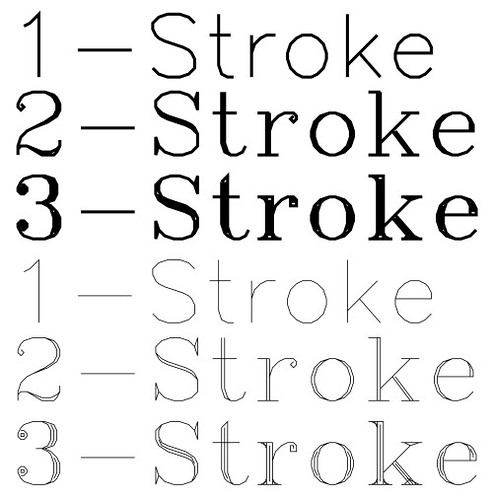
Here are examples of text written in an outline font versus written in engraving font:
In the upper box, both lines of text are drawn with a solid black fill, and no stroke (outline). The outline font is legible; it looks as it is intended.
The engraving font is basically illegible, since the enclosed area is not meaningful. In the lower box, both lines of text are drawn without any color fill, but instead with a solid black stroke. This renders the engraving text correctly.
Now, there’s a time and place for both types of font face.
Outline fonts are perfect for use with high-resolution raster imaging devices, like LCD screens and laser printers. In these cases there’s no significant penalty for filling in large regions.
But, if you use any of the physical fabrication methods that we’ve already mentioned, then there is usually a significant time cost to filling in large regions. For example with a pen plotter, it’s much faster to draw the outline of the engraving font than to raster back and forth to fill in the entire outline font area. The higher the pen resolution (the smaller the tip), the slower it will be. The same goes for text areas cut with a milling cutter on a CNC machine, certain types of laser-engraving, embroidery machines, and so on.
A second reason (besides speed) to use engraving fonts with physical fabrication is that the tool size is often significant. The tool size could be the pen width (for a plotter), the cutter width for a milling machine, or the thread width for embroidery. You certainly can use an outline font and just trace its outline, but that can create legibility issues, especially if your tool is wide. By contrast, engraving fonts rely on the tool width to create the legibility. In the example above (shown with and without a realistic thick pen stroke), it is the pen width that creates the intended character.
Other examples where we’ve come across good uses for engraving fonts include production laser engraving (where a single-stroke font lead to a huge speedup), printed circuit board design, where the minimum silkscreen and copper widths led to better looking graphics when we used engraving fonts, extrusion-based 2D and 3D printers (including cake decorators and MakerBot), and genuine pen plotting with 2D machines and the EggBot.
Getting and Installing the extension
NOTE ADDED 1: As of version 0.91.0, the Hershey Text extension is included with Inkscape. If you already have Inkscape 0.91 or newer installed, skip these instructions and simply look in the “Render” submenu of the Extensions menu in Inkscape.
NOTE ADDED 2: As of June 2019, there is a new (and much improved) version, Hershey Text v 3.0, which you can read about here. We do not recommend installing or using the prior version as described below.
Getting and Installing the extension [Obsolete instructions]
Download the latest version of this extension as part of the EggBot extensions for Inkscape (or as source code in the repository). You will need to have a recent copy of Inkscape installed as well.
The easiest way to install them is to copy the three files from the ZIP file into your Inkscape extensions directory. (The exact location of this directory depends upon your operating system and version of Inkscape.)
Once you copy the files into that folder, restart Inkscape.

If the Hershey Text extension is installed correctly, it will show up in the “Render” submenu of the Extensions menu in Inkscape.
Using the extension: Rendering text
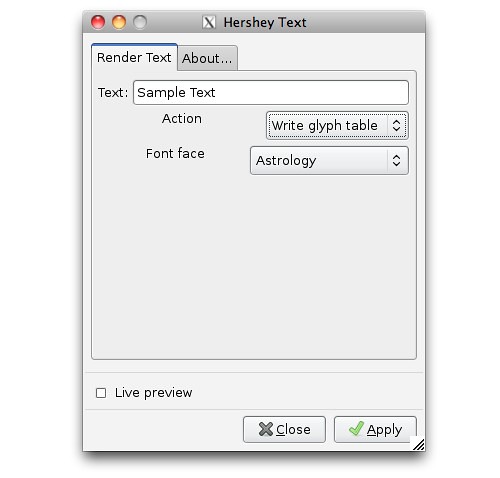
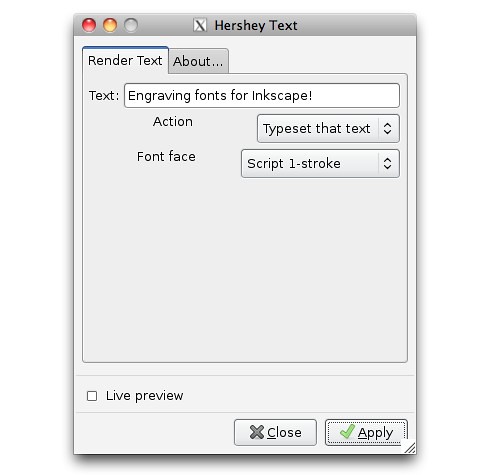
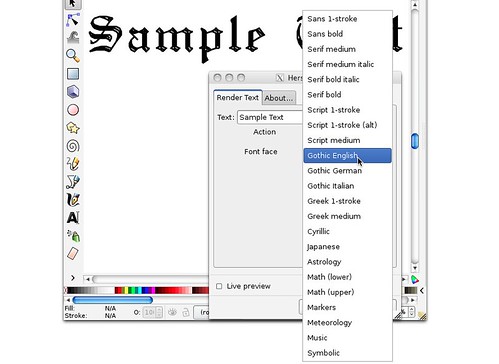
To create a line of text, type your text into the box. Make sure that “Typeset that text” is selected as the “action,” select your font face, and click “apply.”

If all goes well, the line of text that you’ve entered will appear on your drawing. The line of text shows up as a group of path objects. The text is rendered as a drawing, not as editable text. You can resize and move the text object as you see fit. You can also use all of the usual path manipulation tools to edit the shapes within Inkscape.
Using the extension: Glyph tables
The fonts included with the extension are a classic set of Hershey fonts, spanning normal keyboard characters. While many of the characters are straightforward to locate, others– particularly obscure symbols — don’t have a clear keyboard mapping. The extension has a mode to create a glyph chart, to help you locate and type interesting symbols.

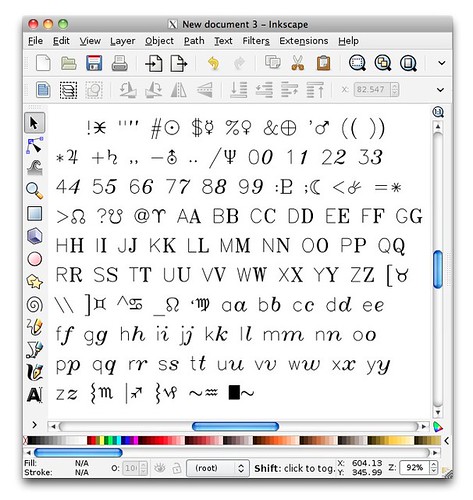
To use the glyph table, make sure that “Write glyph table” is selected as the “action,” select your font face, and click “apply.”

Here’s a typical result. The table contains a pair of characters for each symbol in the font face. The left symbol is the “standard” keyboard character– as rendered in the single-stroke sans font — and the right symbol is the corresponding glyph from the selected font face.
Using the extension: Fonts and name conventions
The extension contains a selection of more than 20 font faces.
We have modernized several of the font names, to reflect conventions developed in recent years, and strictly for reasons of clarity. Instead of “Roman Simplex” and “Roman Complex”, we’ve used terms like “Sans,” and “Serif.” Likewise, rather than “Simplex,” “Duplex,” and “Triplex,” we’ve used the terms “1-stroke,” “medium,” and “bold” — reflecting one, two, or three-stroke wide characters.
Single-stroke fonts have but a single pass through each major section of each character. The wider fonts fill in as needed to create the correct medium or bold appearance.
Three of the font faces are true single-stroke fonts that are extremely efficient for machining operations:
Those are, “Sans 1-stroke,” “Script 1-stroke,” and “Greek 1-stroke.”
Smoothing the characters
You may notice that the drawing above seems a bit “jerky.” that’s because these fonts are made of straight line segments. And, this is actually the full resolution of the original font design.
You may find it convenient to simplify the paths to create a smother shape.
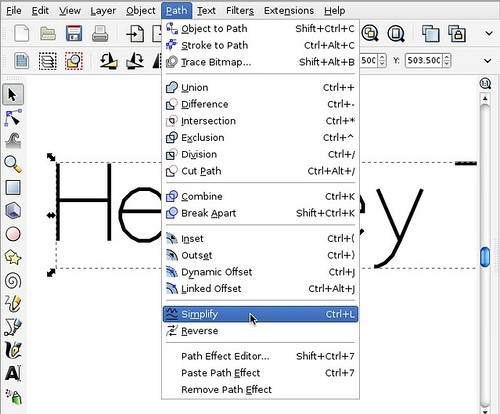
To do so, select the Hershey Text object that you wish to smooth, and select Path>Simplify from the menu.

Having done so, here is the result: Smoother text.
About Hershey and his fonts
The engraving typefaces built into our Inkscape extension have been around for quite some time. They are a subset of those designed by Dr. A. V. Hershey while working for the US government in the 1960’s, and then widely disseminated by the US National Bureau of Standards in the 1970’s, in “Tables of Coordinates for Hershey’s Repertory of Occidental Type Fonts and Graphic Symbols.”
They are now generally considered to be in the public domain.
The complete Hershey library contains thousands of characters in many languages. Each symbol is composed solely of straight lines, and is defined individually through a “moveto/lineto” kind of script.
You can read more about the Hershey fonts here and here.
Special thanks to Marty McGuire for motivating this with his SVG Hershey Font collection and to Dan Newman for additional test and symbol verification.
Update January 31, 2015: As of version 0.91.0, the Hershey Text extension is included with Inkscape.












A different approach to handling fonts is http://www.timeguy.com/cradek/truetype It may be useful to people
This is fantastic! Thanks for the overview and plug-in. I’ll be playing with it over the weekend.
I recently built a CNC machine at home and have been struggling to get my head round all the various software components (cad, cam, cut). This was one part that had confused me in the past & I’d eventually found a few single stroke fonts to use with varying levels of success. This article should set me straight :)
Using mac OS 10.5.8 Even though I have inkscape (and X11) installed and the eggbot extensions are available when opening Inkscape, I cannot find : "/Applications/Inkscape.app/Contents/Resources/extensions" anywhere on my hard drive in order to install the Hershey text_1 files. Spotlight and "find" cannot find any Inkscape extensions folder. For that matter, where does X11 reside? It has to be installed since it opens when Inkscape opens, but cannot be found in the applications or any other folder?
Finder: Go menu > Go to Folder… , and paste /Applications/Inkscape.app/Contents/Resources/extensions
Windell H. Oskay
drwho(at)evilmadscientist.com
http://www.evilmadscientist.com/
Assuming you have installed Inkscape you will find the extension program buried in the App in your Applications Folder. The application icon for Inkscape is actually a folder (or package) disquised as a single program file. If you right click (cntl click for one button mouse) on it you will see an option to open package in the drop menu. Choose it and the icon will behave as a regular folder you can dig down through to get to the extensions folder.
Break an Egg!
Tony
Thank you! This has proven immensely useful when writing text on ping pong balls!
Excellent post. Wish I’d known about this sooner!
On a similar topic, can anyone point me in the right direction for how to make my own engraving font?
I have designed one in Autocad, and converted it to SVG, but I can’t find any information on how to use a font editor to ‘fake’ an open contour. Any help would be greatly appreciated. My email is my username at gmail.com.
Hi there’s CAM extension for Inkscape called Gcodetools.
It benefits a lot of functions for CNC Mills, Lathes, Plasma and Laser cutters.
Gcodetools has interesting function to engrave texts using shaped mill bits. It allows to engrave texts really clean, and make sharp angles and thin lines.
Gcodetools also has several extensions to fill Path’s area for area machining.
Here’s a link to Gcodetools developers site: [url=http://cnc-club.ru/forum/viewtopic.php?f=33&t=35#p65%5Dcnc-club.ru english Gcodetools support[/url]
I’ve been playing with this and have found that gcodetools has some issues processing text involving spaces. If you enter "Hershey", render it, and run gcodetools, it will produce fine gcode. If you enter "Hershey Text" and render it, gcodetools will crash with a huge list of errors. However, there’s a weird workaround: if you enter "Hershey_Text" and render it, then click on the drawing, right click and choose ‘enter object’ and then click on and delete that underscore, then gcodetools can process the text correctly without crashing on the space. I have no idea why, but this seems to work pretty well (and makes for better-aligned text than typing/rendering one word at a time and then trying to line them up.) I’m using Ubuntu 11.04 with the latest repository version of inkscape, and the latest as of July 2011 versions of the hersheytext and gcodetools extensions.
We don’t have any experience with gcodetools, so it’s not clear if that’s due to a problem with Hershey Text or with gcodetools. Are there other things that cause gcodetools to crash?
Windell H. Oskay
drwho(at)evilmadscientist.com
http://www.evilmadscientist.com/
Hi,
Fabulous extension, thanks very much.
I have made some additions to this extension that I needed to use. I wanted to be able to select text on the page and turn it into Hershey fonts rather than typing text into the extension box.
I have added two check boxes.
The first turns any selected text into Hershey fonts.
The second checkbox deletes the original text.
I hope they are useful to someone else.
[link:]http://www.maxlivesey.co.uk/maxtest/hershey.py
[link:]http://www.maxlivesey.co.uk/maxtest/hershey.inx
hello. forgive my ignorance, but in very simple terms, how do i apply these extensions to my inkscape program?
Hi thanks for this extension and tutorial. I found it just after I had manually traced the centre of a load of text though. I was making some engraving some stamps for use with embossing. I did a writeup of it here.
http://laurencesymonds wordpress com/2011/07/08/embossing-stamps/
Thanks a lot
p.s. replace the spaces in the link above with full stops
Also for ease and simplicity that is already in a true type font and works in all applications that use fonts try CRI-Kits single line fonts http://www.cri-kits.com/cri-kitsfonts.html. Nice post!
You are, quite simply, wrong. We already have “single line” truetype fonts. The problem, as we discuss in the article, is that most programs only want to use the filled areas. If fonts like these worked everywhere, there would have been no need at all for us to write this extension.
Windell H. Oskay
drwho(at)evilmadscientist.com
http://www.evilmadscientist.com/