We’re pleased to announce the release of the latest version of the AxiDraw software, 2.5. which includes a number of frequently-requested features that we’ve been working on over the last year.
An expanded user guide

Perhaps foremost, we have updated and greatly expanded the PDF AxiDraw user guide, which covers how to use the AxiDraw, including every part of the software. In addition to sections that go over the new features, we have thoroughly revised the rest, including a larger and clearer section on getting started.
A new SVG optimization tool

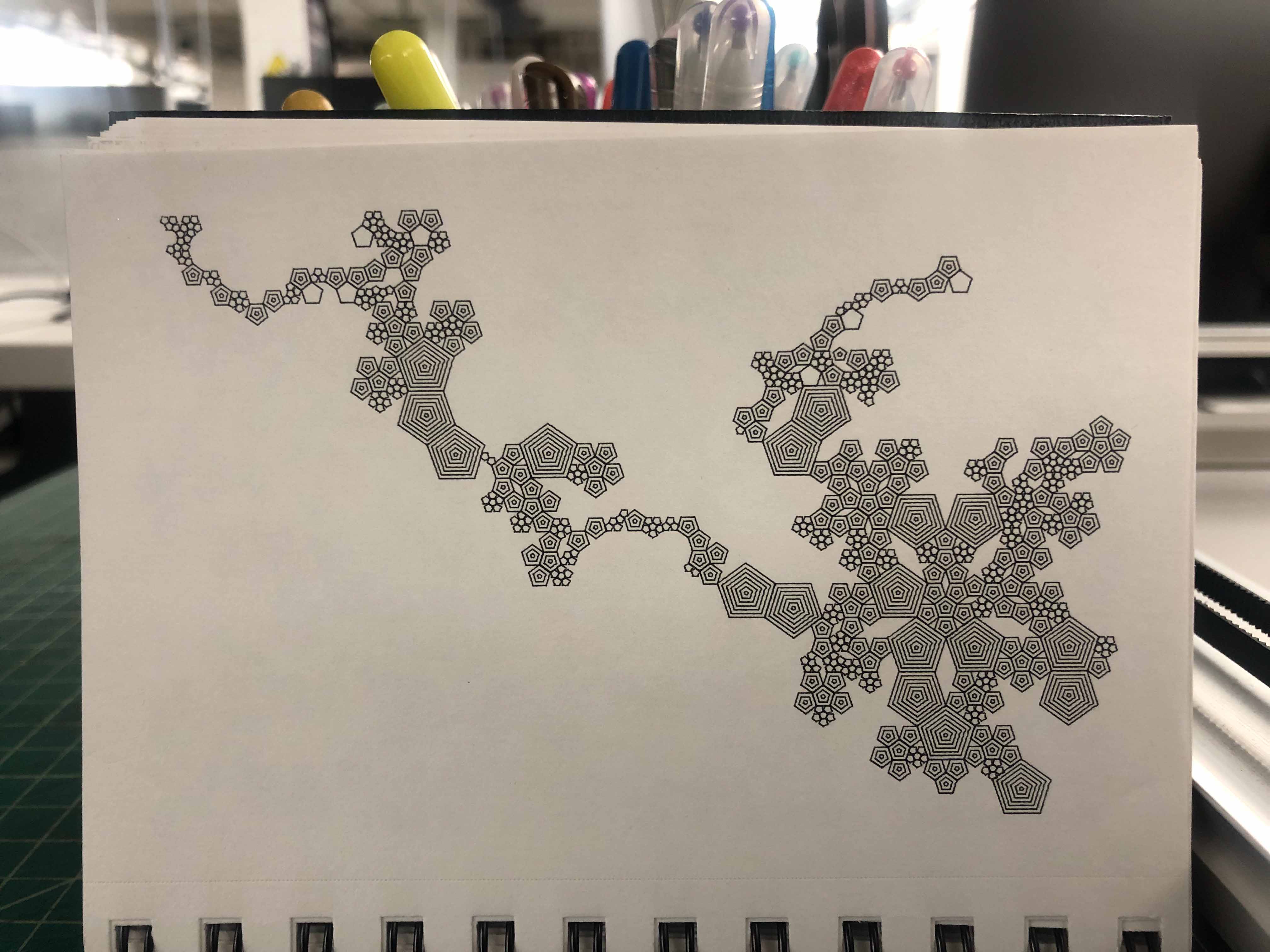
In normal use, the AxiDraw software plots elements in the same order that they occur in the file. However, depending on how your file was generated, that may not be the most efficient way to do things. If the order of the elements in the file is poor enough, the plot time can actually be dominated not by writing and drawing time, but by pen-up movements (illustrated here in red) between objects.
We’ve written a new SVG ordering utility, that can sorting of objects in an SVG document, re-ordering them as needed to reduce pen-up travel. It’s also a layer-aware and group-aware sorting tool, that can process a full document and reorder elements on each layer of the document and either respect or break apart other groups in your document. This tool is available in two versions: An individual Inkscape extension as well as an integrated version that you can use automatically within the AxiDraw software.
Better support for using multiple machines
The new AxiDraw software supports assigning names to individual AxiDraw units over USB, which you can use as semi-permanent labels when printing to a particular machine. You can also now plot to a specific AxiDraw, or simultaneously plot the same document to a number of connected machines.
A new version of Hershey Text
This release includes an all-new version of Hershey Text, our software for creating stroke-based text within Inkscape. You can about the new features in our blog post announcing it.
And more!
Amongst other improvements in the new software are the following:
- Updated to use Inkscape 0.92
- Paths in the document are now clipped gracefully and precisely at the boundaries of both the artboard (drawing canvas) and machine travel.
- Supports more SVG object and layout types natively
- Faster plotting on paths with very high vertex density
- Online version check added
- Improves behavior of Hatch Fill extension
- Bug fixes galore
We recommend this new version to all AxiDraw users; you can download it for Mac, Windows, or Linux, following our guide here.