Home › Evil Mad Scientist Forums › Egg-Bot › eggbot & inkscape – how does one clip or mask?
- This topic has 11 replies, 2 voices, and was last updated 12 years, 10 months ago by Windell Oskay.
-
AuthorPosts
-
March 11, 2013 at 12:00 am #20200wbpParticipant
I find Inkscape a bit frustrating to use, and apparently from what I’m reading on the net, I’m not alone.
I wanted to create a design for an egg that had some text surrounded by a pattern. It took a while but I finally found a good tutorial on clipping in Inkscape, and produced a lovely design. It won’t print correctly on the Eggbot though, because clipping in Inkscape only hides part of the drawing, it doesn’t actually delete it, and when you go to send it to the Eggbot, all of the original design prints.I’ve been looking around for an extension to Inkscape that would actually do the cutting, but haven’t found one. I could export the drawing and do this in Corel Draw or Adobe Illustrator, I suppose, but it seems like a real shortfall that Inkscape can’t do this. Does anyone know how to get Inkscape to use one object to clip another in a way that leaves all of the lines outside of the area being clipped?Thanks!
William- This topic was modified 7 years, 7 months ago by Windell Oskay.
March 11, 2013 at 12:49 am #21220Windell OskayKeymasterHave you been unable to do this with the boolean operations or the cut path operation? I’d suggest that you actually try to modify the path in the way that you want, rather than just try to hide part of it.
March 11, 2013 at 12:53 am #21221wbpParticipantYep. That’s the point – there is no tool in Inkscape to simply cut one path with another. At least not that I can find. For example, start with the traditional1 pattern. Create oval for the area you want to put the text in. How do you get Inkscape to remove the lines where the oval is?
March 11, 2013 at 7:05 am #21222Windell OskayKeymasterHi William,
You’ve brought up a number of issues here, which I’ll try to address one by one.First, as the Eggbot is fundamentally a pen plotter, it strives to accurately plot the paths in a drawing. It relies on humans to change the pens and figure out which layer should be drawn in which color. This can lead to some non-WYSIWYG behavior, in the sense that we don’t normally *use* white ink with the Eggbot, but it’s easy to draw white ink on the screen.
Clipping and masking in Inkscape– and as far as I understand in Illustrator and Corel Draw as well –does not modify the underlying vector drawing, but rather changes which part of the vector drawing is rendered to a bitmap display device: either your screen or an exported bitmap image. That is to say, no vector drawing of the actual clipped shape is ever created, which is why there is no straightforward way for the Eggbot to draw that clipped shape.For reference, here are a couple of tutorials on clipping and masking in Inkscape and Illustrator:http://inkscapetutorials.wordpress.com/2011/02/22/inkscape-faq-how-do-i-crop-in-inkscape/
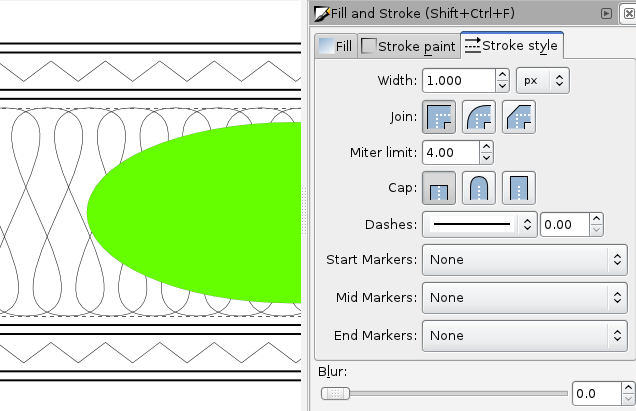
Now, I understand that you see serious shortfalls in Inkscape, but so far as I can see, this is fundamentally correct behavior, and in fact the same behavior as you would see in Illustrator or Corel Draw. It just turns out that this method isn’t really helpful for making Eggbot artwork. In general, I personally prefer Inkscape, and have on more than one occasion transferred files so that I could edit them in Inkscape before returning them to Illustrator or Corel. So, I suspect that this is mostly a matter of personal preference.To actually create a vector shape that represents your “clipped” vector, there are a few different approaches, depending on what you want to do. In Illustrator, there are the “pathfinder” operations. In Inkscape, there are the “boolean” path operations that perform a similar set of actions.In any case, there are actually tools in Inkscape that can cut a complex open-ended path with another: the “Cut Path,” “Difference” and “Division” operations in the Path menu. Here is an example of how to use it for the “traditional1” pattern. This is actually a rather unusual example, because we’re trying to cut an open, arbitrary path (rather than a closed object– the more common case) with a second path. Here’s the starting figure.
Here’s the starting figure. * Draw an oval that we will punch out.* Duplicate the oval (Edit>Duplicate) to make a second copy, because the oval will be consumed by the Cut Path operation.* Click on the oval and lower it to the bottom of the drawing. (Object>Lower to bottom)
* Draw an oval that we will punch out.* Duplicate the oval (Edit>Duplicate) to make a second copy, because the oval will be consumed by the Cut Path operation.* Click on the oval and lower it to the bottom of the drawing. (Object>Lower to bottom) * Select the background path (that which you wish to cut) and the oval. (Shift-click to select more than one item.)* Perform the cut path operation: Path menu> Cut Path
* Select the background path (that which you wish to cut) and the oval. (Shift-click to select more than one item.)* Perform the cut path operation: Path menu> Cut Path The Cut Path operation consumes the selected oval, and cuts the background path everywhere that it intersected the oval. The oval still visible is the one that we created and placed there by using Duplicate and Lower to bottom.
The Cut Path operation consumes the selected oval, and cuts the background path everywhere that it intersected the oval. The oval still visible is the one that we created and placed there by using Duplicate and Lower to bottom. Select the path bits inside the green oval and delete them. You can select more than one at a time (using Shift-click) to delete a bunch at once.
Select the path bits inside the green oval and delete them. You can select more than one at a time (using Shift-click) to delete a bunch at once. All of the inner bits have been removed.
All of the inner bits have been removed. Select and delete the oval. Done!
Select and delete the oval. Done! Also, here is an easier, but “less exact” method. This method will result in tracing all of the background “propeller” pattern twice, *but* it will print surprisingly quickly because there are fewer pen lifts:
Also, here is an easier, but “less exact” method. This method will result in tracing all of the background “propeller” pattern twice, *but* it will print surprisingly quickly because there are fewer pen lifts: Begin with the same “traditional1” example pattern, and an oval on top that we wish to punch out.Optional step, for skinnier lines: Select the background “propeller” pattern, and change its line width to 0.001″
Begin with the same “traditional1” example pattern, and an oval on top that we wish to punch out.Optional step, for skinnier lines: Select the background “propeller” pattern, and change its line width to 0.001″ With the background pattern still selected, choose from the menu “Path>Stroke to path.” This changes that object from being a single line (defined by its stroke only) to being a closed, filled path that is the width of the original line.
With the background pattern still selected, choose from the menu “Path>Stroke to path.” This changes that object from being a single line (defined by its stroke only) to being a closed, filled path that is the width of the original line. Now that we have two filled objects to work with, we can use the more common boolean tools. Select both the oval and the background pattern, and select from the Path menu> Difference.
Now that we have two filled objects to work with, we can use the more common boolean tools. Select both the oval and the background pattern, and select from the Path menu> Difference. And we’re done.March 11, 2013 at 12:02 pm #21223wbpParticipant
And we’re done.March 11, 2013 at 12:02 pm #21223wbpParticipantI had meant to raise only one issue, that of how to do this. It was not my intent to criticize Inkscape, only ask how to do this. I actually like Inkscape, it’s just taking a while to sort out how to use it.
I tried your first method, and it works great for the spiral lines, but not so great for the straight lines. I’ll work on it a bit and see if I can figure out how to do that.Thanks!
WilliamMarch 11, 2013 at 1:07 pm #21224Windell OskayKeymaster>I tried your first method, and it works great for the spiral lines, but not so great for the straight lines. I’ll work on it a bit and see if I can figure out how to do that.
This technique *should* work equally well for straight lines, and I’ve confirmed (with the example file above) that it does, provided (1) that the oval actually overlaps the straight lines and (2) that you combine (Path>Combine) all of the paths that you wish to cut before selecting them for the Cut Path operation. You can also use multiple cut path operations, with multiple copies of the oval, to cut the additional paths if you do not wish to combine them.March 11, 2013 at 1:28 pm #21225wbpParticipantInteresting. Exactly what I tried, but with very different results. Inkscape 0.48, in case that matters.
I held Shift and clicked on each of the 4 horizontal lines, then clicked on Path, Combine. Then clicked on the oval, and clicked on Path, Cut Path. The first line is cut where it hits the oval. That’s all. March 11, 2013 at 1:37 pm #21226Windell OskayKeymaster
March 11, 2013 at 1:37 pm #21226Windell OskayKeymasterI’ve just tested this again, with the same example, and it seems to work fine. You do still have to click on each of those horizontal line segments, and delete them individually.
If it’s not working, perhaps the paths were not combined successfully. If those paths have been combined, then you should be able to click on the combined path (once) and then be able to click and drag it. Also, when it is selected, the status bar at the bottom of the screen should read “Path (84 nodes) in Layer 1.”March 11, 2013 at 1:39 pm #21227wbpParticipantTo remove the middle sections of the straight lines, I used “Edit Path by Nodes” to add 2 nodes to each line, lining them up with the edges of the oval (hold Ctrl to constrain to horizontal). Then click on the resulting middle line segment and click on “Delete segment between two non-endpoint nodes”. It may not be the simplest method, but it works…
March 11, 2013 at 1:40 pm #21228Windell OskayKeymasterOn second thought, looking at your picture, it looks like something has gone wrong here. The right portion of the uppermost straight line has disappeared, and it seems to do this on my computer as well. Yikes.
March 11, 2013 at 1:41 pm #21229wbpParticipantAh, so I’m not crazy after all. Phew!
March 11, 2013 at 2:23 pm #21230Windell OskayKeymasterGood news/bad news: It looks like this is a known bug in Inkscape, with a fix committed. However, the fix is committed for version 0.49, which is not yet released. Darn.
-
AuthorPosts
- You must be logged in to reply to this topic.